Die Webentwicklertools im Browser sind ein großartiges Tool um Webseiten zu untersuchen. Durch den Druck der Funktionstaste F12 öffnen sie sich. Im Firefox werden sie unten angezeigt, in Chrome basierten Browsern auf der rechten Seite. Das Layout kannst du aber nach Belieben verändern. Die Screenshots habe ich im Firefox gemacht, aber die Unterschiede zwischen den Browsern sind so marginal, dass sich Screenshots von beiden Browsern nicht lohnen würden
Webseiten mit dem Inspektor durchsuchen
Als vor einiger Zeit thispersondoesnotexist offline war, wurden einige andere angeblichen KIen zur Erzeugung von Bildern von Personen empfohlen. Ich habe diese Webseiten mit den Webentwicklertools untersucht. Am Beispiel von this-person-does-not-exist.com möchte ich zeigen, wie ich herausgefunden habe, dass es sich um keine KI handelt.
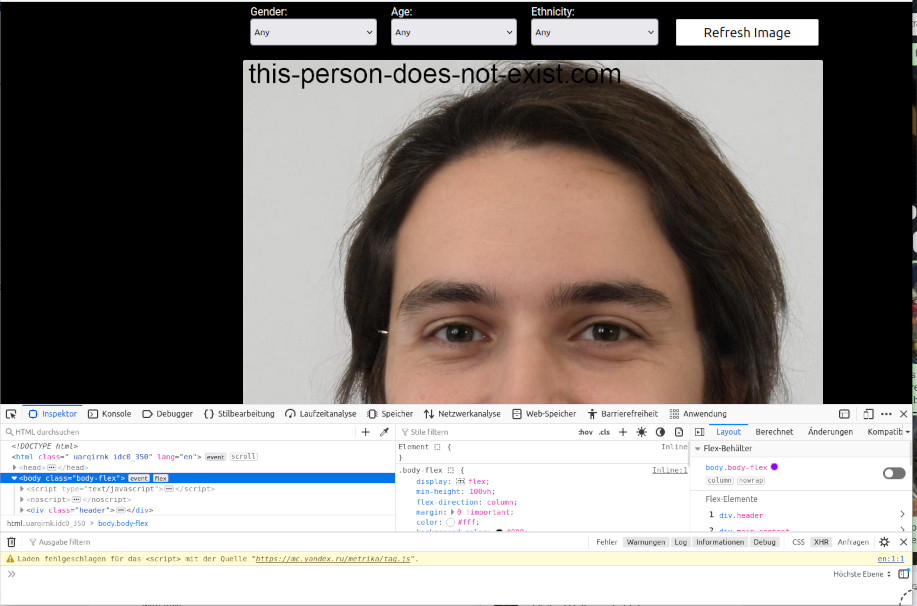
Als erstes drückst Du F12 und dann rufst Du die Webseite auf.

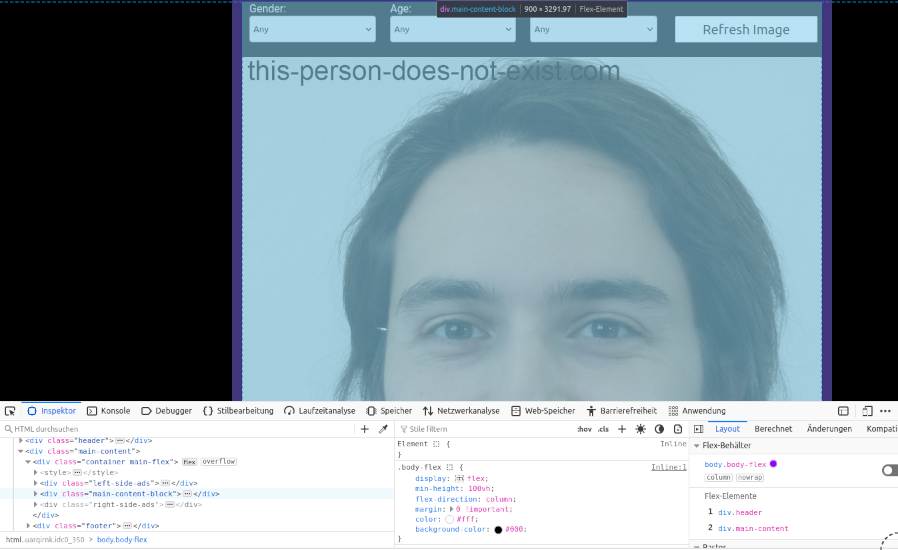
Wenn Du nun unten links mit der Maus über die HTML-DIV-Tags fährst siehst du eine Farbveränderung, die dir anzeigt, für welchen Bereich der Webseite der DIV zuständig ist. Wenn du auf die kleinen Dreiecke klickst, klappt dieser DIV auf.

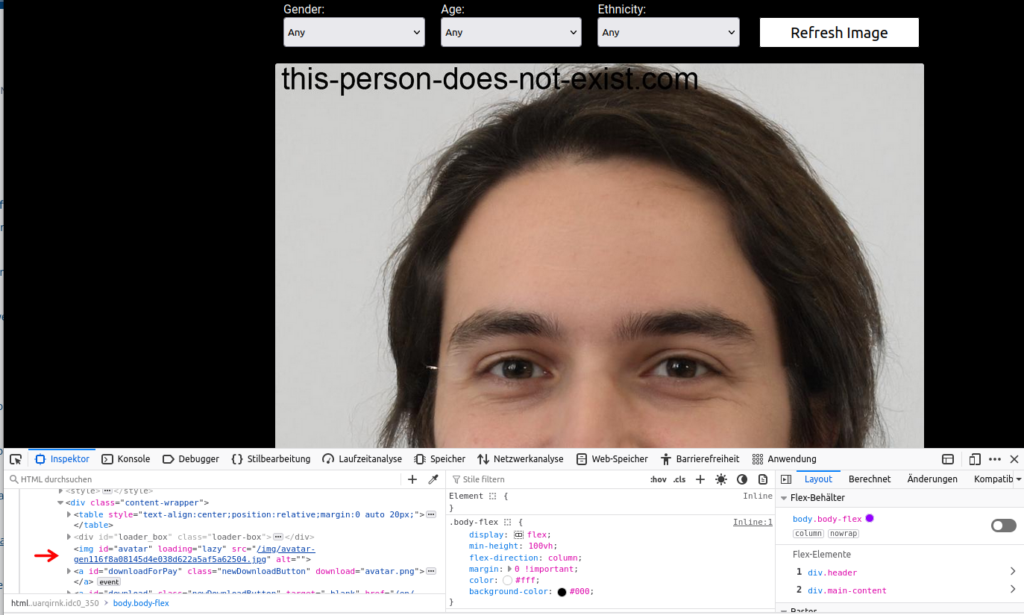
Wenn Du mit dieser Methode die DIV-Tags nacheinander aufklappst, wirst du auf einmal einen IMG-Tag sehen:

Mit einem IMG-Tag werden Grafiken in eine Webseite eingebunden. Hinter src= steht die Pfadangabe zu dem Bild. Wie Du hier sehen kannst, wird hier ein Bild aus dem Ordner „img“ geladen, dessen Name mit „avatar-gen“ beginnt und die auf .jpg endet. Fährst du mit der Maus über den Dateinamen wird dir das Bild auch nochmal in klein angezeigt. Wenn du auf den Pfad mit der rechten Maustaste klickst und „Link in neuem Tab öffnen“ auswählst, bekommst du auch das Bild direkt im Browser angezeigt. Das Original Thispersondoesnotexist.com kannst Du ja mal mit diesem Ergebnis vergleichen. Die Bilder, die dort erzeugt werden, kannst du nicht so einfach in einem neuen Tab öffnen, geschweige denn einen Pfad zu dem Bild finden. Natürlich sind auch die Bilder von this-person-does-not-exist.com von einer KI generiert, aber die Webseite selber stellt nur statische Bilder zur Verfügung und keine live neu erzeugten.
Wie Du siehst, benötigst du nicht viele HTML-Kenntnisse. Das ganze wird durch den Browser sehr schön grafisch unterstützt.
Netzwerkanalyse
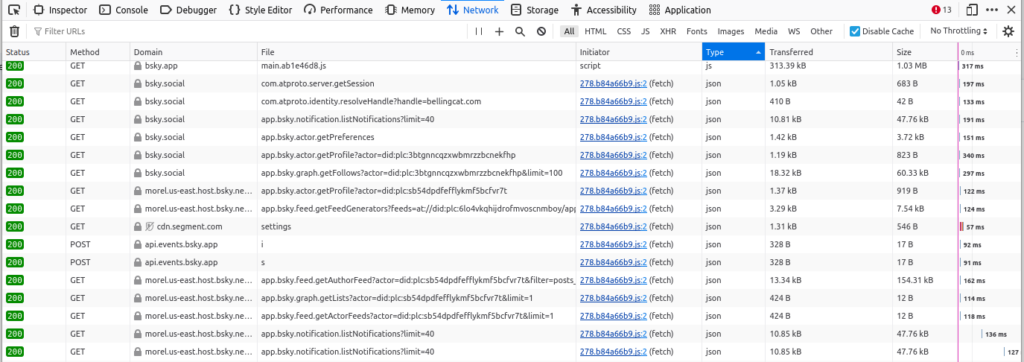
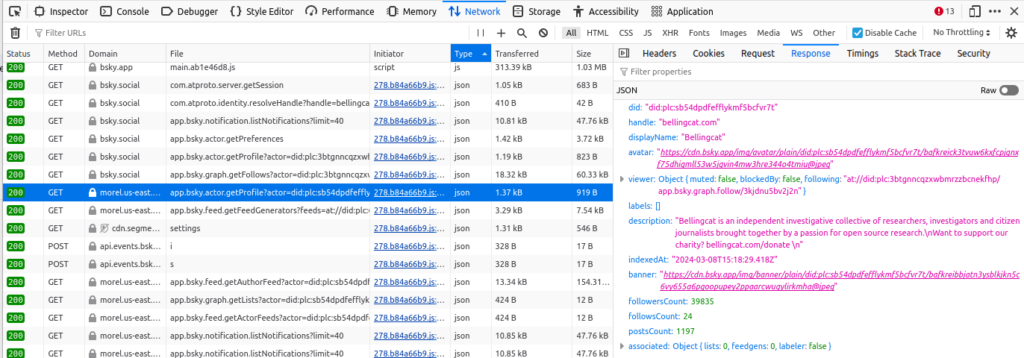
Die Netzwerkanalyse der Webentwicklertools bietet Dir Zugriff auf die einzelnen Dateien, die beim Laden einer Webseite im Hintergrund geladen werden. Bei modernen sozialen Netzwerken die das Javascript-Framework von Facebook benutzen (und das machen die meisten) werden oft JSON-Dateien nachgeladen, die die Profilinformationen enthalten. Dazu gehst du auf ein Profil (in diesem Beispiel ein Profil auf Bluesky). Du klickst also in den Webentwicklertools auf Netzwerkanalyse (und musst ggf. die Seite neu laden). Jetzt beginnt die Suche nach der richtigen JSON Datei. Am besten klickst du auf Type um die JSON Dateien nacheinander anzuordnen.

Wenn du jetzt auf eine Datei klickst, geht rechts noch ein Fenster auf, dort klickst du auf Antwort (oder in dem Screenshot auf Response).

Wie Du siehst, hast Du hier alle möglichen Informationen über das Profil. Was darin alles zu finden ist, hängt vom sozialen Netzwerk an. Es kann auch sein, dass du z.B: Links zu den Profilbildern in drei Größen findest In diesem Fall findest du z.B. die „did“ – also die ID, die das Profil in auf Bluesky verwendet, den Namen, den Link zum Avatar bis hin zu den Followern.
Eine weitere Option in der Netzwerkanalyse ist der Filter auf Medien oder Images

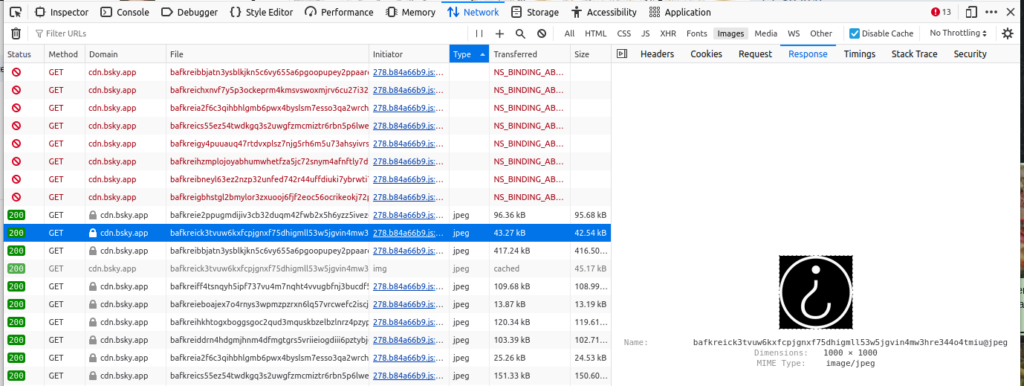
Hier kannst du dafür sorgen, dass dir nur Bilder oder Videos angezeigt werden. Ich habe für dieses Beispiel nur Bilder aktiviert, aber es funktioniert genauso für Videos

Du kannst die Bilder oder Videos anklicken. Du bekommst sogar eine Vorschau (wenn die Einstellung auf Response steht). Du kannst jetzt links auf die Datei mit der rechten Maustaste klicken (die blau markierte Zeile). Dann bekommst Du die Option das Bild oder Video zu speichern oder in einem neuen Tab zu öffnen.
Das ist eine Methode um Videos zu sichern, die in extrem vielen Fällen funktioniert. Und Du benötigst kein Addon, keine Webseite von Dritten und kein Extra Programm. Es ist etwas, das Dir der Browser bereits zur Verfügung stellt.
Hier ist natürlich noch lange nicht das Ende der Möglichkeiten der Webentwicklertools erreicht. Aber ich belasse es jetzt bei diesen drei schönen Beispielen, wie die Webentwicklertools genutzt werden können. Wie gesagt, manchmal muß man die Webseite auch nochmal neu Laden um das angezeigt zu bekommen, was man will.
